
مرحبا درس اليوم سنرى كيف تصنع تأثير الماء بالفوتوشوب ، حسنا فلنبدأ أنشئ مستند بحجم 500px/500px أو الحجم الذي تريد ، وخذ على سبيل المثال اللون الرمادي الداكن بالرقم التالي #3C3C3C
ثم إذهب إلى Menu>Filtre>Rendu>Nuage
كما سترى على الصورة الآتية

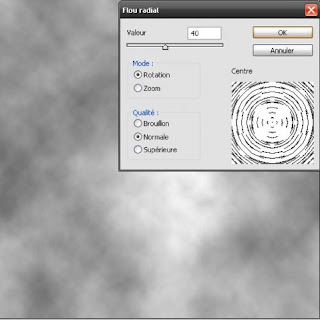
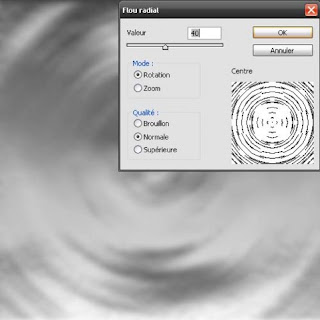
والآن سنذهب إلى Menue>Filtre>Atténuation>Flou radial

ومن بعد سنذهب إلى Menu>Filtre>Esquisse>Bas relief
ثم إختر un filtre Esquisse
ثم إلى Menu>Filtre>Atténuation>Flou radial
ثم إختر un flou radial

ثم أيضا إلى Menu>Filtre>Esquisse>Chrome détaille 10 et lissage 5
Chrome détaille : تفاصيل الكروم
Lissage : النعومة أو تقال للشيئ الناعم
وإذا ظهر لك التصميم هكذا فأنت لحد الآن تسير في الخط الصحيح …

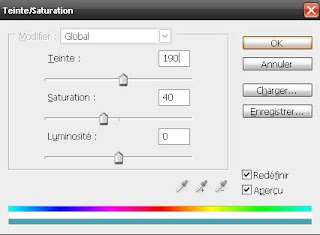
نحن الآن راح ننشئ واجهة لونية للماء ليكون أكثر واقعية بالضغظ على Ctrl+U أو إذهب إلى Menu>Imag>
Réglages>Teinte/saturation وعدل اللون

وبهذه الخطوة قد تكون وصلت معكم إلى نهاية الدرس لكن قبلا فلنرى التصميم النهائي .

بقلم : وهيب اليونسي












لا يوجد تعليقات
أضف تعليق